|
■Mac でディスプレイ上のカラーコードを取得する方法です
- Webページを作っていて、色合いを決める場合、色々なページを見て参考にすることがあります。
- また、自分のページの中でも、画像に使った色を調べたいと思うことがあります。
- ここでは、そのようなシーンに素早く対応出来るアプリケーションを紹介します。
- Mac のアプリケーションですが、『DigitalColor Meter』というカラーコード情報を取得するアプリケーションがデフォルトで搭載されています。
- Mac OSX 標準搭載のカラーピッカー『DigitalColor Meter』の基本的な使い方です。
■アプリケーションフォルダ内「ユーティリティ」の中の「DigitalColor Meter」を使用する
- アプリケーションフォルダ内の「ユーティリティ」フォルダの中に『DigitalColor Meter』があります。
 ⇒
⇒ 
■『DigitalColor Meter』を起動
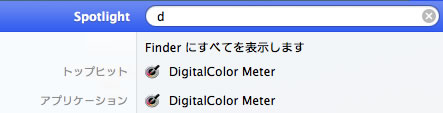
- Mac での起動は「Spotlight」を使うと便利です。
- conrol + スペースキー
- これで下の画像のような「Spotlight」という検索画面がディスプレイの右上に現れます。
- 『DigitalColor Meter』の頭文字の『 d 』の文字を入力すると、「トップヒット」に『DigitalColor Meter』が表示されると思います。これをワンクリックで起動です。
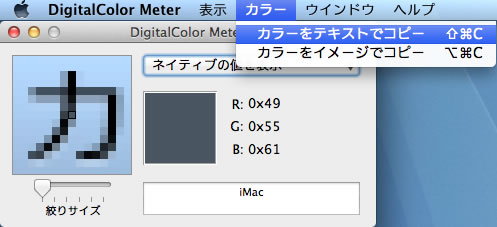
- 『DigitalColor Meter』を起動するとこのようなアプリケーションが起動します。
- 起動して、ディスプレイ上のマウスカーソルを動かすとその部分のカラーコードが表示されます。 起動した『DigitalColor Meter』
《起動のTips》


■取得する値は、「10進数」「16進数」「%」の設定が可能
- 取得できるカラーコードの種類は「10進数」「16進数」「%」 の3種類です。 「10進数」

「16進数」

「%」

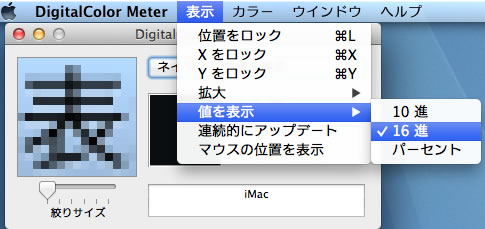
■自分に合ったコードの取得に変更
- カラーコードの取得方法を自分の作業に合ったものに変更することができます。
- デフォルトでは「203,128,0」などの「10進数」になっているかも知れませんが、「CB8201」などの「16進数」に変更してみます。
- 「表示」⇒「値を表示」⇒「16進」にします。

■取得したカラーコードの書き出し
- 取得したカラーコードはメモをしなくても大丈夫です。
- ショートカットキーでテキストとしてコピーすることができます。
- shift + ⌘ command + C
- これでカーソルを当てた部分のカラーコードが取得できました。
- この「カ」という文字のカーソルを当てた部分のコードは、「16進数」に設定した場合、「#」が付いた形でコピーされています。
- #495561 ⇐ これは、ショートカットキーでコーピをし、そのままここにペースト
( ⌘ command + V )したデータです。 - HTMLや画像のカラー設定にペーストすればこれで完成です。
- ちなみに、「10進数」で所得したデータは「73 85 97」のようにコピーされますので、HTMLで使う場合は「 rgb(73, 85, 97) 」のように記述します。
- 『DigitalColor Meter』を使えば、グラデーションなどの微妙な色合いも簡単に調べて利用することができます。